Over the years I have given more than 350 talks at various conferences, code camps, user groups, and other events. There are two things that I have always been very cautious about; demonstrations requiring an internet connection and those that require "live coding." Solutions for internet connectivity are relatively straightforward. I have historically tried many things to work through the "live coding" issues as well. But until recently I hadn't stumbled across the "right" solution. I think I might have the solution now!.
The Goal
My goal with any presentation is to be able to provide information to attendees in a manner that they can easily understand and apply to their regular job duties. Code-focused demonstrations can be hard, as often we might have multiple impacted files or large amounts of code to add with each progressive step.
My desire was to find a method to present topics with live code examples in a logical manner, without an internet connection, during my talk. Additionally, I wanted to find a way for an attendee to walk through the same steps that we completed in the presentation once at home. Note-taking during code samples is less than perfect, and sometimes looking at the final product doesn't necessarily provide the direction on how to get there.
The Traditional Solutions
Looking back at my past presentations as well as what other speakers do, a few patterns emerge. In the past few years, most samples after an event are published to GitHub, and many speakers will use Code Snippets or simple copy-paste to step through code during the session. These processes work, but still, require a lot of back and forth, and aren't 100% deliverable to attendees.
My Approach
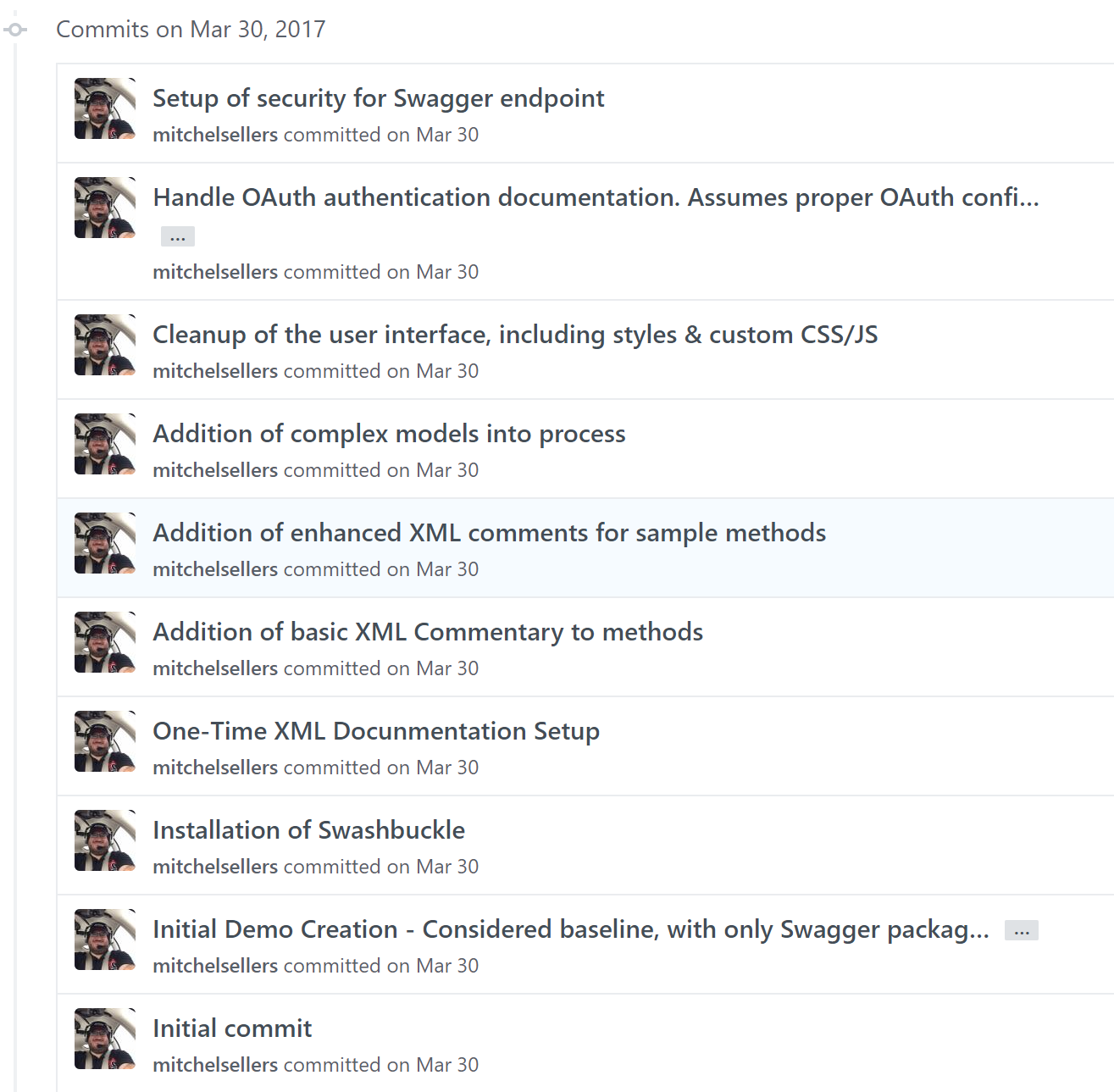
Lookiing at what people have been doing, the solution was very simple. If I start by creating a GitHub repository for my code, I can use individual check-ins to walk through the progress of my demonstration. Each commit will be a small change, with the ability to compare differences resulting in a history that looks similar to the following.

Now, when we go to start the demo I can simply roll back to the "Initial Demo Creation" commit, and progressively roll forward. During the demo, I simply have to have the project reload in Visual Studio, but it takes no more than 4 or 5 seconds to move through history.
This accomplishes the goal of being easy for me to use during the presentation, it also makes it easy for attendees after the session to follow along. I've been using this for a few recent presentations. The general feedback has been quite positive. I welcome any comments or suggestions and hope this helps you with your speaking endeavors!